Autobooks Web Style Guide
Test Invoice Widget
Embed code with NatID and RSSD ID
<script src="https://media.autobooks.co/hubfs/ab-iframe-test-invoice.js"></script>
HMTL iframe
Copied Text:
<!-- The script tag should live in the head of your page if at all possible -->
<script type="text/javascript" async src="https://play.vidyard.com/embed/v4.js"></script>
<!-- Put this wherever you would like your player to appear -->
<img
style="width: 100%; margin: auto; display: block;"
class="vidyard-player-embed"
src="https://play.vidyard.com/ZXN1ambWcQEzwQ9tpM91op.jpg"
data-uuid="ZXN1ambWcQEzwQ9tpM91op"
data-v="4"
data-type="inline"
/>
<!-- The script tag should live in the head of your page if at all possible -->
<script type="text/javascript" async src="https://play.vidyard.com/embed/v4.js"></script>
<!-- Put this wherever you would like your player to appear -->
<img
style="width: 100%; margin: auto; display: block;"
class="vidyard-player-embed"
src="https://play.vidyard.com/ZXN1ambWcQEzwQ9tpM91op.jpg"
data-uuid="ZXN1ambWcQEzwQ9tpM91op"
data-v="4"
data-type="inline"
/>
Text Styles
Eyebrow text
<span class="eyebrow">Enter text here</span>
Used above headlines
Pre-formatted text
<pre>Text in a pre element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks</pre>
Text in a pre element is displayed in a fixed-width font, and it preserves
both spaces and line breaks
Code text
<code>this is text in a code element</code>
this is text in a code element
New Tag
<span class="resource-listing__item__new"><svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 30 30"> <rect width="30" height="30" fill="#0b3b5d" opacity="0"></rect> <path d="M701.3,24.011a.99.99,0,0,1-.425-.095l-6.136-2.876L688.6,23.916a1,1,0,0,1-1.407-1.093l1.145-5.948-4.873-4.234a1,1,0,0,1,.527-1.747l6.834-.885,3.035-5.482a1.04,1.04,0,0,1,1.75,0l3.035,5.482,6.833.885a1,1,0,0,1,.528,1.747l-4.873,4.234,1.145,5.948a1,1,0,0,1-.982,1.188m-6.561-5.075a.99.99,0,0,1,.425.095l4.783,2.242-.883-4.586a1,1,0,0,1,.326-.943l3.627-3.152-5.127-.664a1,1,0,0,1-.746-.508l-2.405-4.344-2.4,4.344a1,1,0,0,1-.746.508l-5.127.664,3.627,3.152a1,1,0,0,1,.326.943l-.883,4.586,4.783-2.242a.99.99,0,0,1,.425-.095" transform="translate(-680.123)" fill="#0b3b5d"></path> </svg>NEW</span>
Download page as a PDF
<button class="button button--small" onclick="window.print()">Download as PDF</button>
H1 Style
Used for headlines in the hero section
H2 Style
Used minimally for headline text in the page content
H3 Style
Used for section headers with a horizontal line in the page content
H4 Style
Used for headline text in the page content
H5 Style
Used for a subhead with H2-H4 headlines, or used as a headline over a paragraph
H6 Style
Used for a subhead with H2-H4 headlines, or used as a headline over a paragraph
Paragraph Style
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem, nihil. Provident excepturi accusamus minus distinctio autem recusandae repellendus? Atque obcaecati repellat consectetur magni sequi! Eaque explicabo quia saepe esse non!
- Lorem ipsum dolor sit amet. Consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros.
- Lorem ipsum dolor sit amet. Consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna nibh.
Pull Quote Style
<blockquote id="pull-quote">Enter text here</blockquote>
Pull quote: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris varius lorem lorem, nec volutpat ante venenatis non. Proin mattis non dui nec ullamcorper. Etiam finibus sodales nisl, vel posuere urna dignissim eget.
(Optional) H5 Attribution
(Optional) Title
(Optional) Company name here
Large button style
<p><a href="enter url here" class="button">Enter button text</a></p>
Large button style
<p><a href="enter url here" class="button button--arrow">Enter button text</a></p>
Small button style
<p><a href="enter url here" class="button button--small">Enter button text</a></p>
Custom buttons:
SMB Homepage 2
<p><a href="enter url here" class="button button--small button--arrow home-header-cta-2">Enter button text</a></p>
SMB Homepage 1
<p><a href="enter url here" class="home-header-cta-1 h6">Enter button text</a></p>
Large button, secondary style
<p><a href="enter url here" class="button button--secondary">Button text</a></p>
Small button, secondary style
<p><a href="enter url here" class="button button--small button--secondary">Button text</a></p>
CTA link/simple style
<p><a href="enter url here" class="link-cta">Button text</a></p>
Text Styles, Dark Mode
Eyebrow text
<span class="eyebrow">Enter text here</span>
Used above headlines
H1 Style
Used for headlines in the hero section
H2 Style
Used minimally for headline text in the page content
H3 Style with Horizontal Line
Used for section headers with a horizontal line in the page content
H4 Style
Used for headline text in the page content
H5 Style
Used for a subhead with H2-H4 headlines, or used as a headline over a paragraph
H6 Style
Used for a subhead with H2-H4 headlines, or used as a headline over a paragraph
Paragraph Style
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem, nihil. Provident excepturi accusamus minus distinctio autem recusandae repellendus? Atque obcaecati repellat consectetur magni sequi! Eaque explicabo quia saepe esse non!
- Lorem ipsum dolor sit amet. Consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros.
- Lorem ipsum dolor sit amet. Consectetuer adipiscing elit. Donec odio. Quisque volutpat mattis eros.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna nibh.
Large button style
<p><a href="enter url here" class="button">Enter button text</a></p>
Large button style
<p><a href="enter url here" class="button button--arrow">Enter button text</a></p>
Small button style
<p><a href="enter url here" class="button button--small">Enter button text</a></p>
Large button, secondary style
<p><a href="enter url here" class="button button--secondary">Button text</a></p>
Small button, secondary style
<p><a href="enter url here" class="button button--small button--secondary">Button text</a></p>
CTA link/simple style
<p><a href="enter url here" class="link-cta">Button text</a></p>
Colors
Black
#060E21
Default text color, backgrounds
Navy
#0B3B5D
Teal
#018AAC
H5 text, backgrounds
Light Blue
#96D4E8
Accent color, background
Light Blue 30%
#DFF2F8
Light Blue 15%
#ECF7FA
Tan
#A39888
Tan 25%
#EAE7E4
Tan 10%
#F7F6F4
Yellow
#F3E504
Light Orange
#F3A912
Orange
#F36D21
Eyebrow text
Light Green
#B8D260
SMB color
Green
#019663
SMB color
Light Gray
#F6F7FB
Product/BG color
New Blue
#0C56AF
Example FI/Accent Color
Gradients
Black
Navy
Navy
Teal
Teal
Light Blue
Light blue 30%
Light Blue 15%
Yellow
Light Orange
Light Orange
Orange
Modules
Testing
Optional subheadline text goes here

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.
Optional subheadline text goes here

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.

Optional subheadline text goes here
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna et aliquyam erat, sed iam voluptua. At vero eos et accusam et justo duo dolores et ea rebum a diam sit amet mi ullamcorpe.

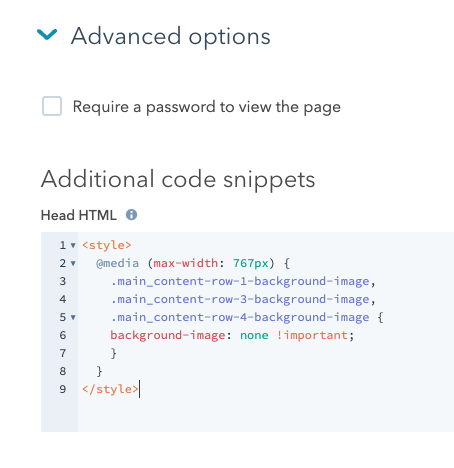
Hide section background image on mobile
Page Settings > Advanced Options > Additional code snippets > Head HTML
<style>
@media (max-width: 767px) {
.main_content-row-1-background-image,
.main_content-row-3-background-image,
.main_content-row-4-background-image {
background-image: none !important;
}
}
</style>

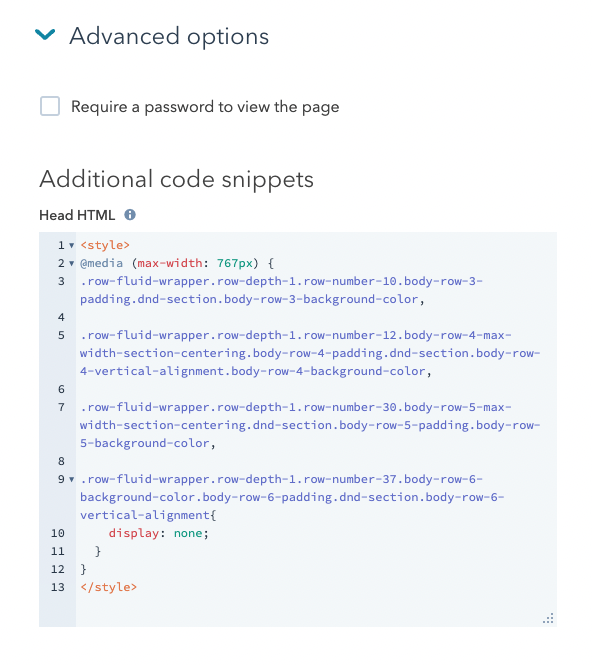
Hide entire section on mobile
- Add periods between multiple selectors
- Add a comma between multiple sections
Page Settings > Advanced Options > Additional code snippets > Head HTML
<style>
@media (max-width: 767px) {
.row-fluid-wrapper.row-depth-1.row-number-10.body-row-3-padding.dnd-section.body-row-3-background-color,
.row-fluid-wrapper.row-depth-1.row-number-37.body-row-6-background-color.body-row-6-padding.dnd-section.body-row-6-vertical-alignment {
display: none;
}
}
</style>

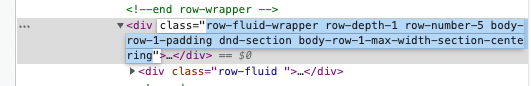
Find the selector using developer tools
Non-breaking hyphen
‑
<div id="ab-parent-container" data-lp="autobooks-test-invoice" data-nat-id="1102" data-rssd-id="999999"></div>
<script src=https://media.autobooks.co/hubfs/ab-iframe-test-invoice.js></script>